Almost three-quarters of all companies use online forms. Half of them claim it’s their most effective lead generation tool
With this tutorial, you’re going to learn how to optimize form on your website. Among other things, we’re going to cover:
- The term form analytics
- Optimization strategies for website forms
- Tips and tricks for analyzing forms with LiveSession
What is form analytics
There is one step on the way between website visit and conversion that’s often omitted. This step is, as you might have guessed, form completion. That’s the point where you can make it or break it.
Form analytics can help you solve potential problems and come up with ideas for optimization. There are two main types of form analytics:
- Qualitative – e.g., which steps are most problematic. This kind of data can be retrieved from session recording apps, such as LiveSession.
- Quantitative – e.g., how many people have completed the form. You’ll find these number in tools like Google Analytics.
Analyzing the performance of your forms is a valuable addition to your usability testing suite, too. This way, you may find some critical issues that stop users from continuing their journey.
An example from our RocketLink case study makes a great illustration here. In that case, the users were supposed to enter their Facebook Pixel ID in one of the form fields. Instead, they were pasting the whole code snippet. Thanks to form analytics, the RocketLink team could spot this issue and take action right away.
Want to spot issues like these? Try LiveSession for free.So, how can you optimize forms on your website to avoid these issues?
How to optimize forms on your website
Below we’re sharing some of our best tips for website form optimization:
Keep it short and sweet
Before you create your form, decide what kind of information is absolutely essential. The golden rule is not to ask your user for more data then needed. It’s not just about data processing: the longer the form, the higher the chance the user won’t complete it.
The choice of form fields depends, obviously, on its purpose. According to BrightTALK trends report, 97% of B2B professionals believe that email is the most important form field for lead generation, followed by name and company.
Less is more
Do you really need the name, though? Even though it’s often mentioned as a best practice and an opportunity for personalization, it’s not absolutely necessary to ask for it.
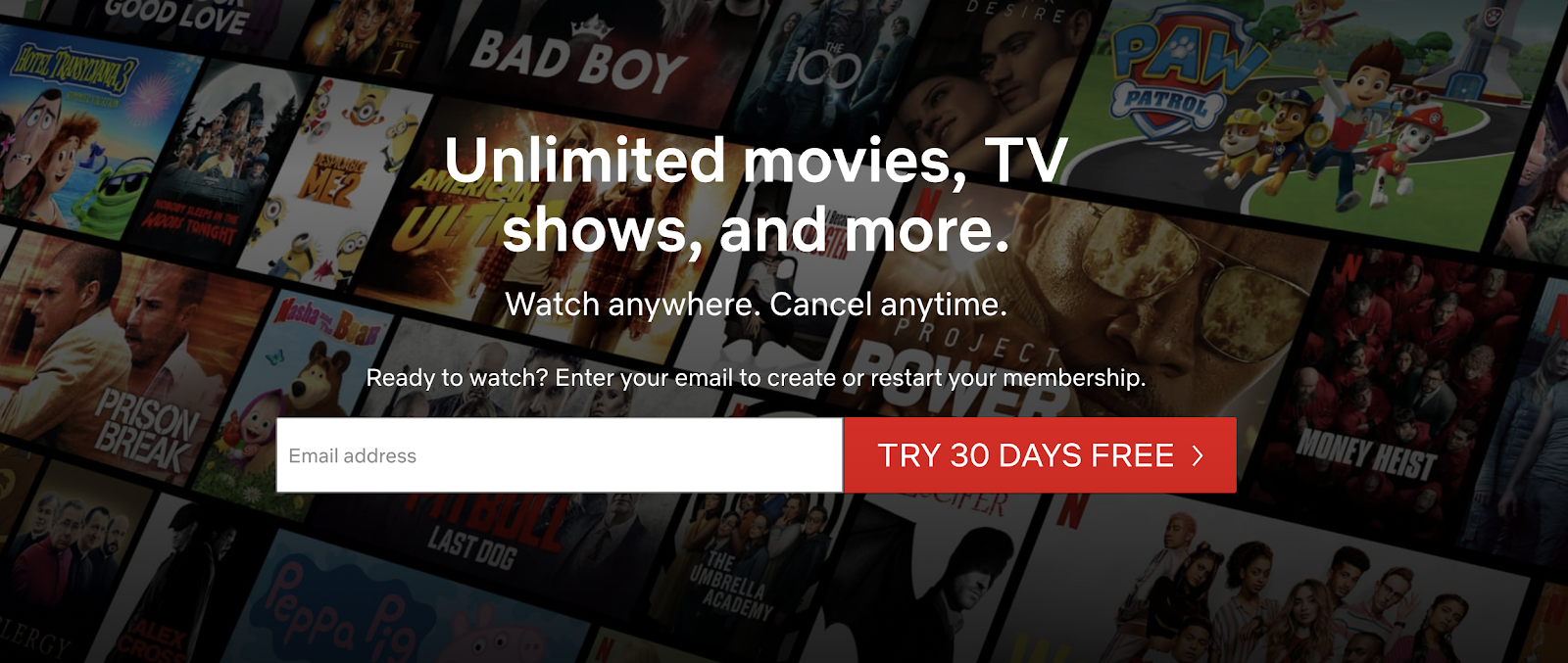
Have a look at this example from Netflix:

The registration is as simple as can be. At first, they’re only asking for your email address. The name is not yet necessary at this stage – you might as well add it later. This is the perfect example of a case where less really is more.
Use clues
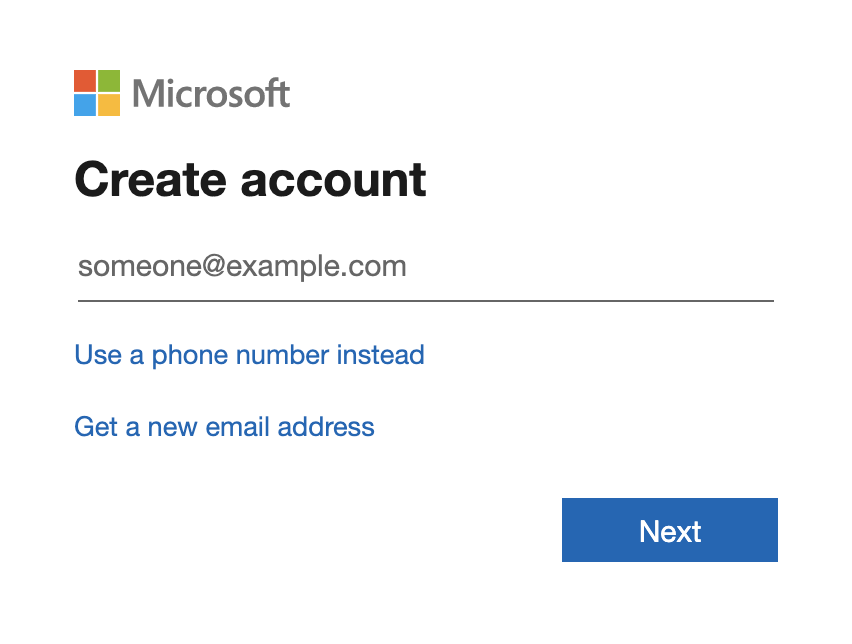
Every part of your form should serve a clear purpose. Let’s analyze this crystal clear example from Microsoft:

The key to success here is microcopy, also known as the interface text. It’s very simple, yet every word is used with a goal in mind:
- Header – Create account indicates what is about to happen
- Placeholder text – someone@example.com suggests the email form
- Alternatives – The user knows the two other options (using a phone number or a new email) they can choose from.
Nothing more, nothing less.
When creating your form, be sure to reevaluate the microcopy you use. Maybe there’s something you can edit out, or maybe it would be good to add some extra clues?
Leverage social proof
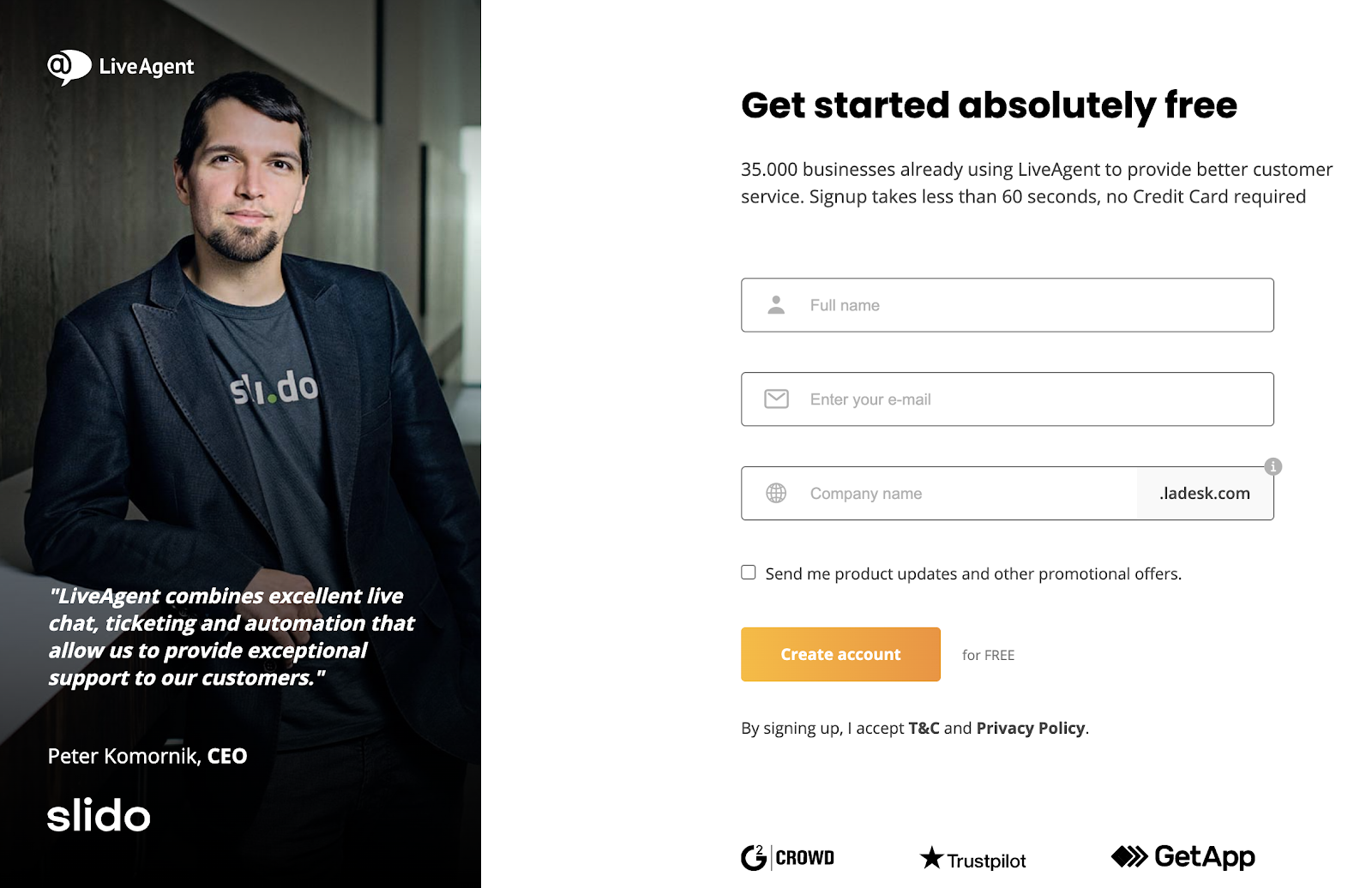
Forms are the decision-making moments, and making a decision may need a little nudge. See how LiveAgent leverages the power of social proof:

This particular sign-up form is crafted for B2B SaaS professionals. The review on the left side comes from the CEO of a SaaS company, and you can put a face to the name as well. What’s more, you can easily access hundreds of other reviews on the most popular software review sites.
Keep usability heuristics in mind
Last but not least, we’re happy to share our number one UX design tip:
When in doubt, turn to usability heuristics.
These design principles were created by Jakob Nielsen, an acclaimed UX guru. Here are some of the most important ones to keep in mind when working on your forms:
- Visiblity of system status – When the form is a bit long, it’s good to include a progress indicator to encourage the user.
- Consistency and standards – Keep the names consistent throughout the whole process. If the action is called Registration, don’t switch to Sign up later on.
- Error prevention – As we’ve mentioned above, if a form field is ambivalent, you might want to include a clue in the microcopy.
How to analyze forms with LiveSession
Use the Form submit and Form value filters to analyze how users interact with forms.
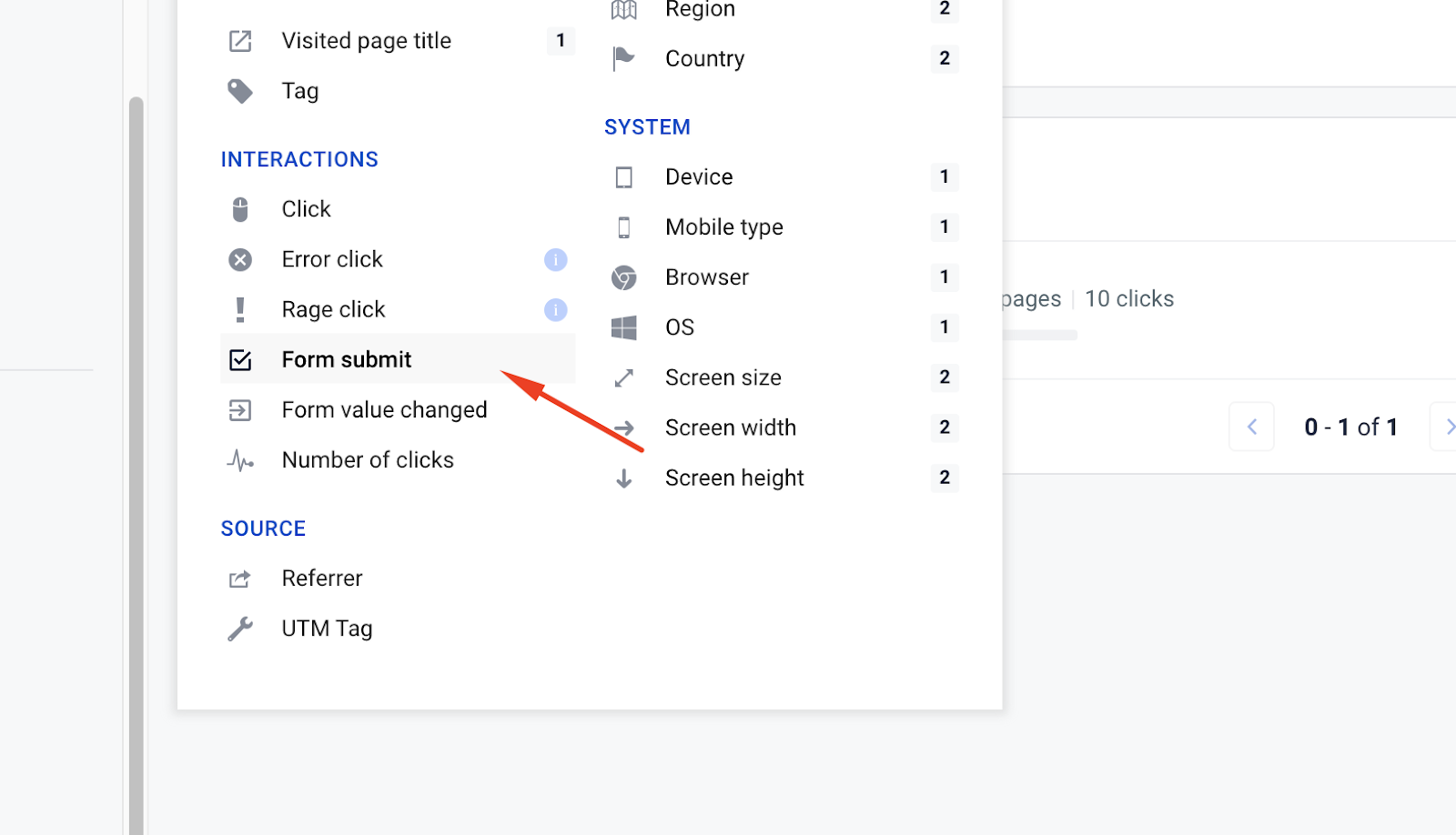
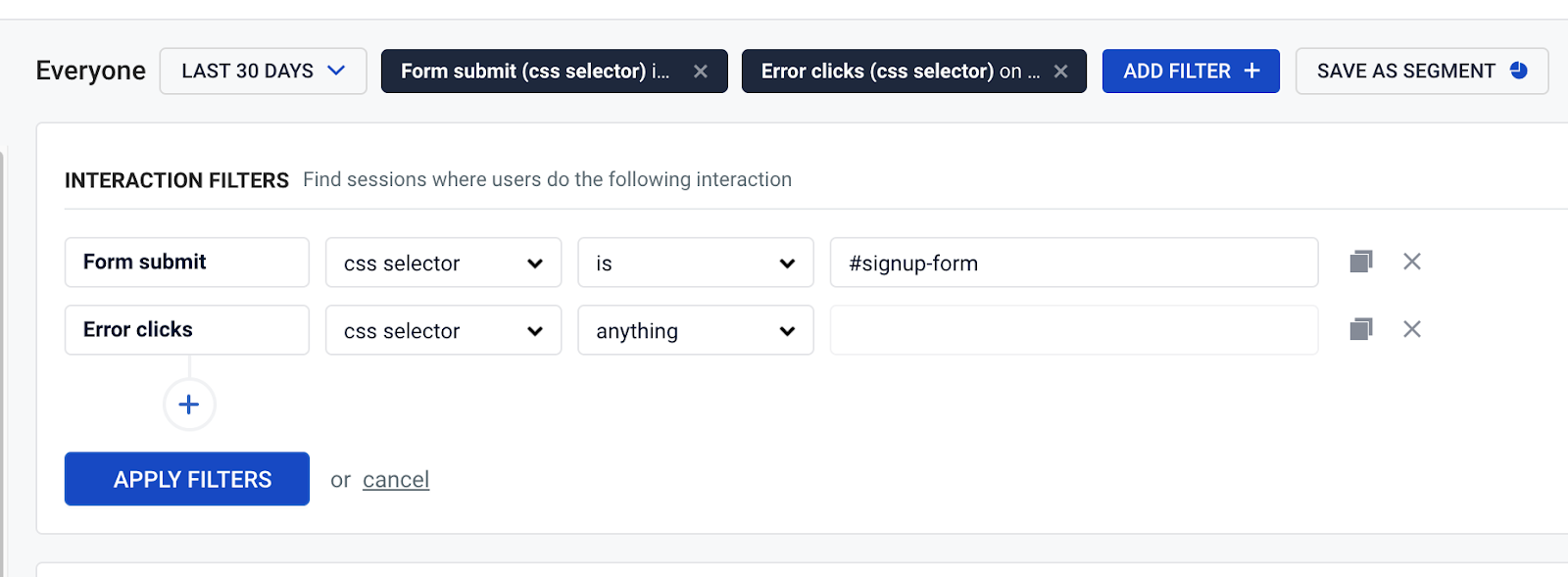
Select the Form submit filter from the INTERACTIONS section:

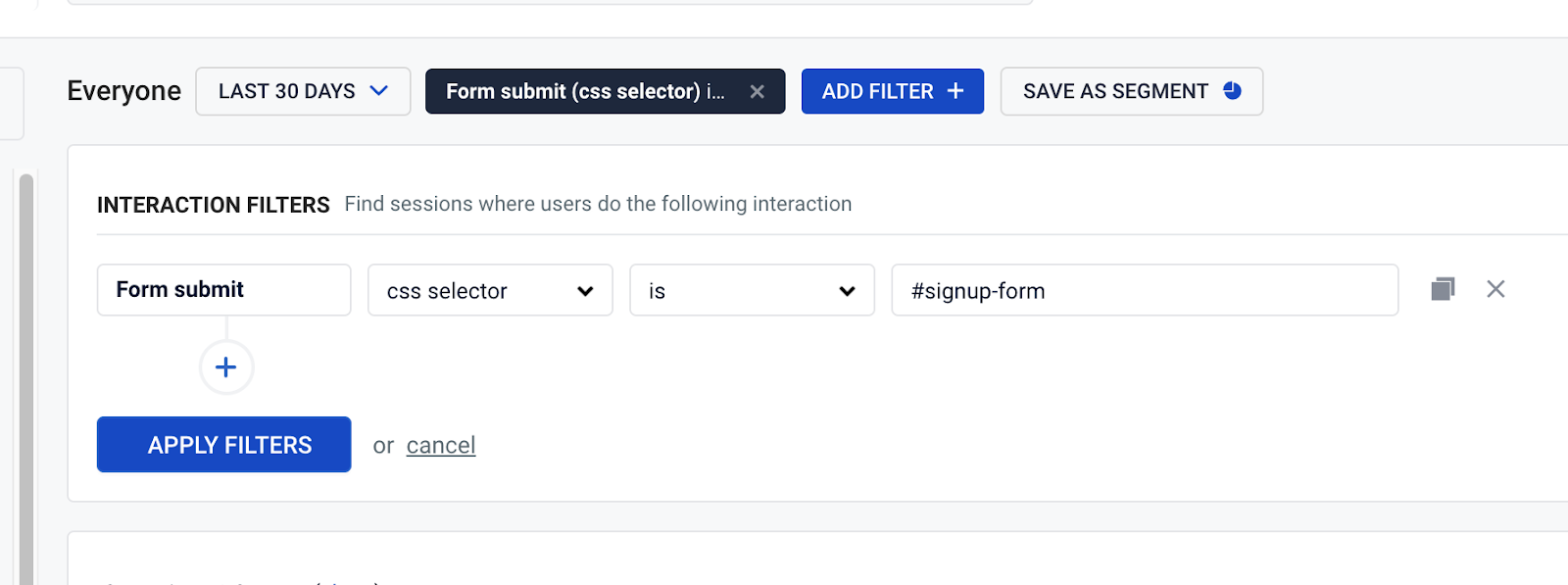
Enter the form ID or selector. If you don’t know your form selector, you can use the anything operator.
Tip: To narrow down the results, you can also use the Visited URL filter.

- Open recording from the list.
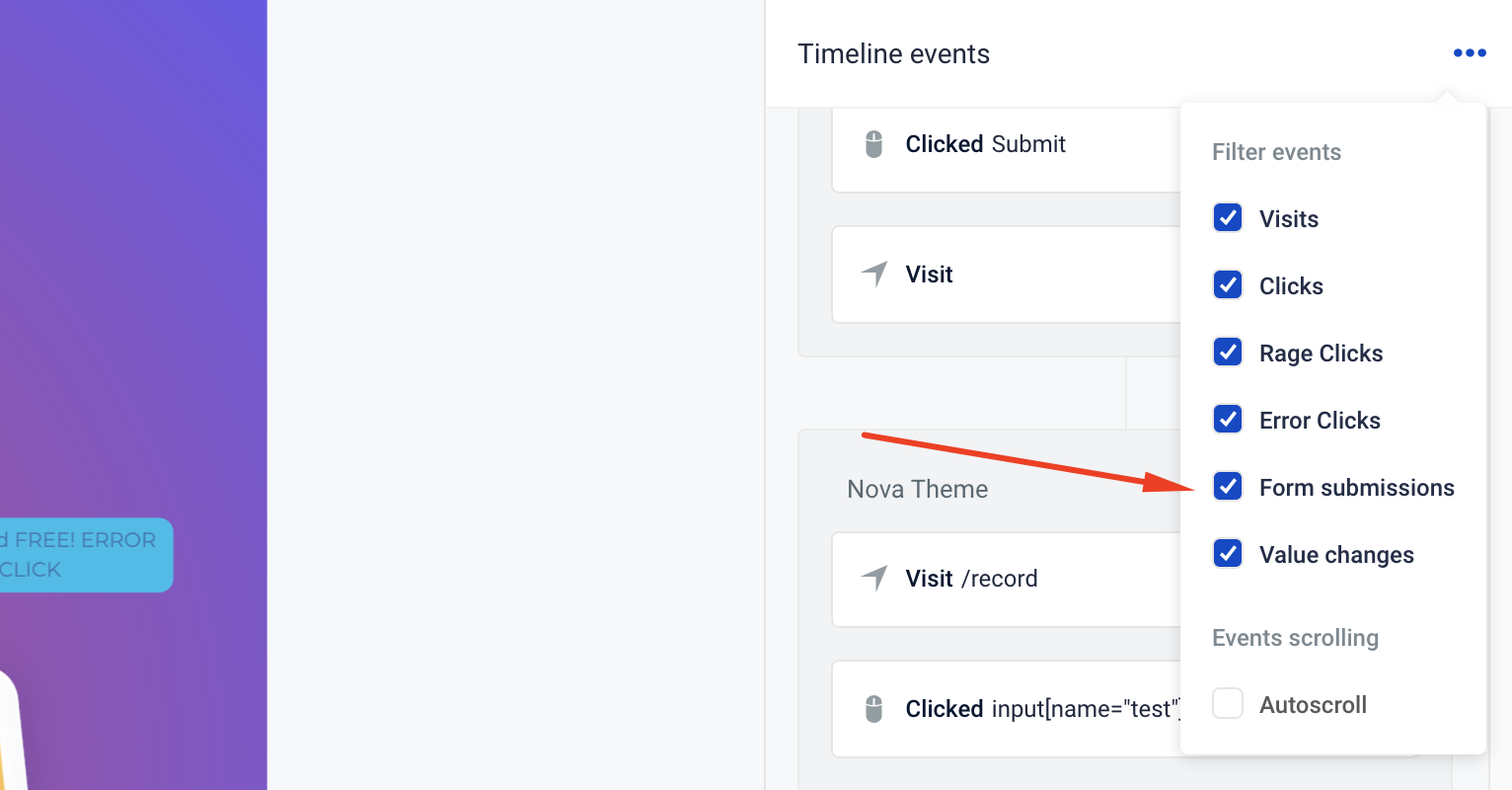
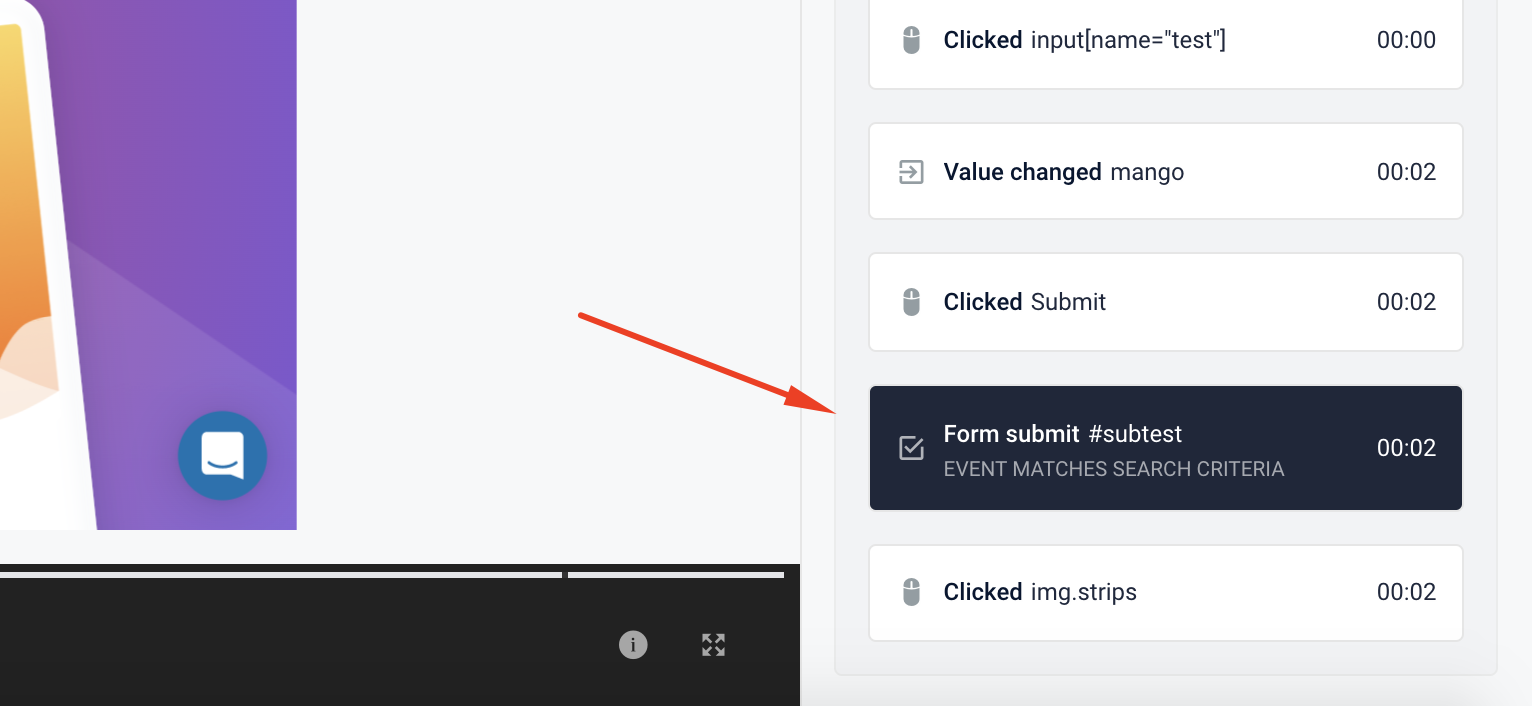
Enable event filtering on the Timeline events list, on the right side of the recording:

The matched event will be highlighted on the list. Click on it to jump to this event in the recording:

You can also add Error Clicks and Rage Clicks filter to your form submit search. Combining these filters together will help you find moments when your users got frustrated:

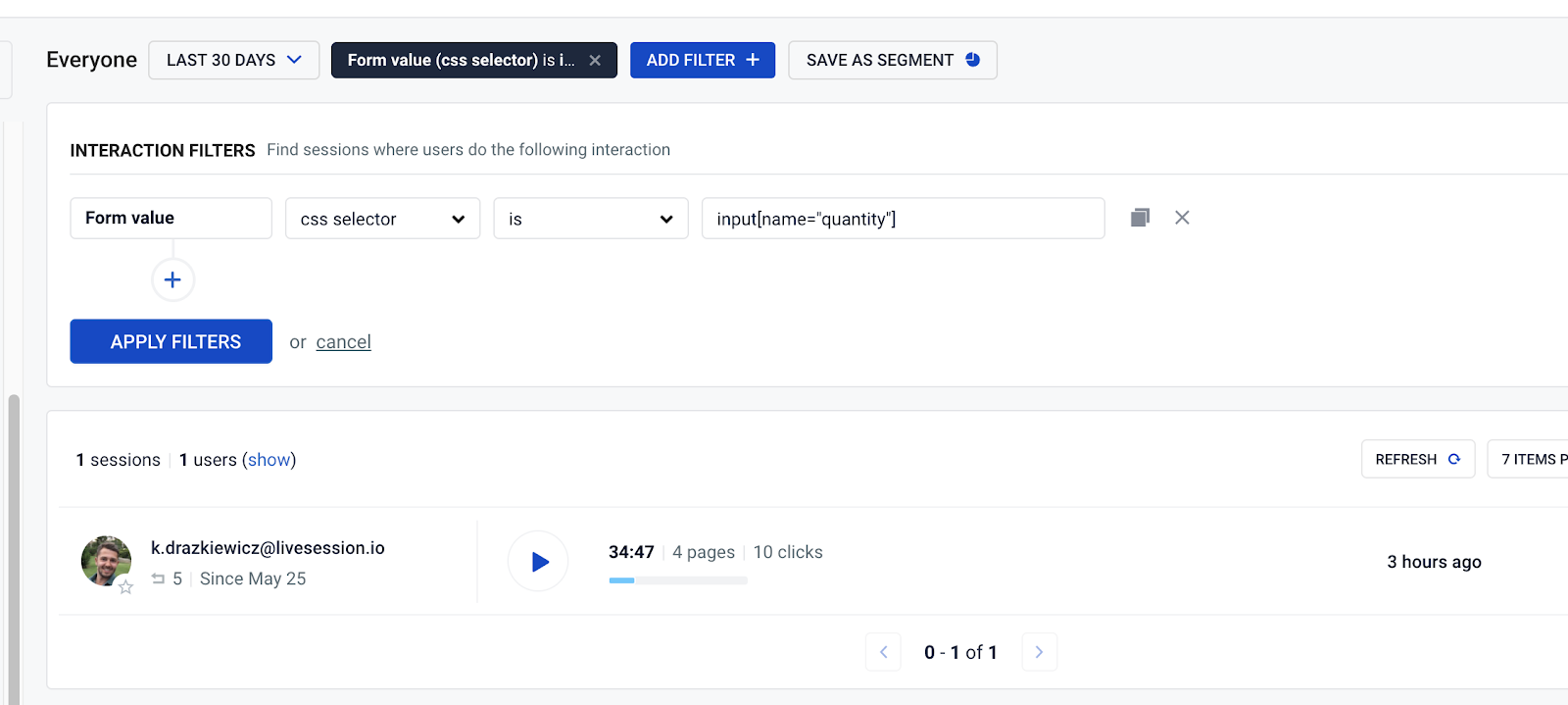
To find a form value change of a specific element, use the Form value filter:

In the example above, the search will show all sessions where the user has filled a form element with a
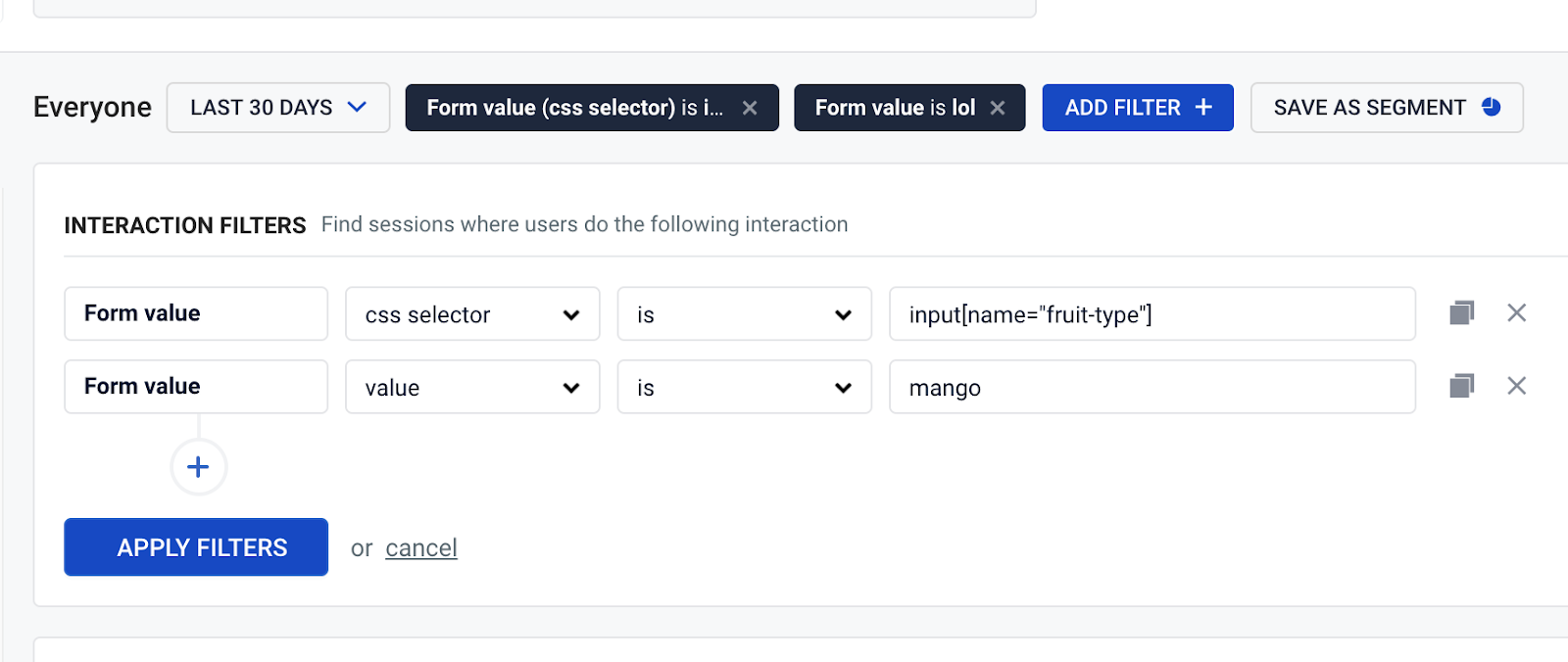
input[name=”quantity”]selector.You can also use a filter based on typed value:

Tip: Please note that you need to enable keystroke recording to use this filter. Otherwise, there will be no results. You can learn how to enable keystroke recording here.
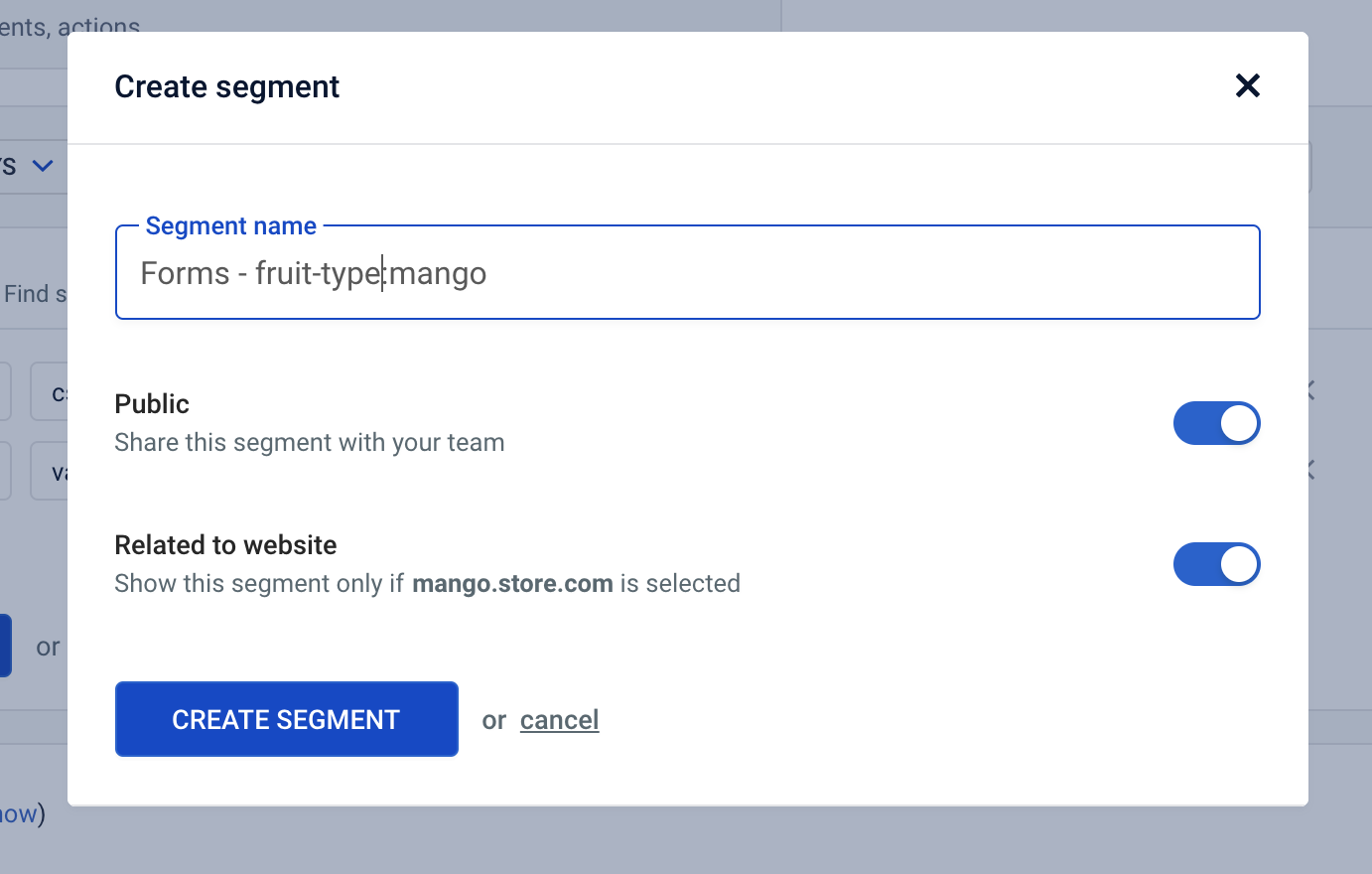
Once you’re done, save the filters as a segment for future use:

What’s next?
Now you know everything you need to get started with form analytics. For more inspiration, be sure to check out these resources:
Start understanding
your users today
Free 14-day trial
No credit card required
Set up in minutes